Có nhiều cách nâng cấp website để đáp ứng các mục tiêu mới trong chiến lược marketing của bạn. Bên cạnh việc tối ưu hóa nội dung, bố cục cũng là một điểm có thể được cải thiện để mang lại hiệu suất tốt hơn cho trang web. Trong bài viết dưới đây, Chili sẽ gợi ý những layout đỉnh cao phù hợp với giao diện đa ngành, góp phần tạo nên sự khác biệt và tăng lợi thế cạnh tranh so với đối thủ của bạn. Cùng tìm hiểu ngay!
Bài viết liên quan:
- Tại sao thiết kế giao diện lại quan trọng với mức độ tương tác người dùng?
- 28 Figma UI Kits dành riêng cho thiết kế website (Phần 1)

Bố cục cột đơn (Single column layout)
Bố cục cột đơn trở nên phổ biến khi nhiều người dùng có thói quen lướt web bằng điện thoại di động. Với màn hình rộng như máy tính, nhà thiết kế có thể triển khai nhiều kiểu bố cục website sáng tạo. Tuy nhiên, đối với diện tích hẹp như màn hình điện thoại thì dạng bố cục cột đơn sẽ đem lại nhiều lợi ích hơn.
Kiểu bố cục thiết kế web điển hình này tuân thủ theo nguyên tắc tối giản. Vì vậy, nó rất thích hợp để chạy trên các thiết bị có cấu hình thấp như điện thoại hoặc máy tính bảng. Điều này giúp website của bạn đáp ứng tiêu chí user-friendly (thân thiện với người dùng).
Hơn nữa, bố cục cột đơn cũng giúp người đọc thoải mái hơn bởi không có các yếu tố gây phiền nhiễu từ hai bên màn hình. Ngay cả khi bạn tiến hành nâng cấp website, việc sử dụng bố cục đơn cũng khiến người dùng dễ dàng tập trung vào nội dung bài viết hơn. Đó là lý do tại sao các nền tảng mảng xã hội như Facebook, Instagram hay các blog cá nhân sử dụng dạng layout này cho tất cả các bài đăng của mình.

Chia đôi màn hình (Split screen)
Bố cục web chia đôi màn hình (split screen) là sự lựa chọn hoàn hảo cho website có hai phần nội dung chính quan trọng ngang nhau. Layout này cho phép các nhà thiết kế hiển thị đồng thời cả hai nội dung mà vẫn gây sự chú ý như nhau đối với người đọc.
Tuy nhiên, bố cục này không có lợi khi sử dụng cho các tài liệu mở rộng. Do đó, với những website có nhiều hình ảnh đồ họa hoặc thông tin mở rộng với các chuyên mục nhỏ, tốt hơn hết là không nên sử dụng bố cục này dể tránh gây rối mắt cho người dùng.

Bố cục bất đối xứng (Asymmetrical layout)
Bố cục bất đối xứng thể hiện tỉ lệ không đối xứng giữa hai nội dung trên giao diện website. Bố cục này từ lâu đã là một cách tiếp cận phổ biến trong nghệ thuật và gần đây đã trở nên phổ biến hơn trong thiết kế website vì nó khiến giao diện web trở nên bắt mắt và nổi bật hơn hẳn.
Một mẹo hữu ích khi thiết kế sử dụng bố cục bất đối xứng là dùng màu sắc để thêm tiêu điểm cho website. Bạn có thể sử dụng các yếu tố có độ tương phản màu cao để tăng thêm sự thu hút cho các phần nội dung muốn nhấn mạnh. Ngoài ra, thay đổi linh hoạt kích thước và tỉ lệ cho từng nội dung cũng là một cách nâng cấp website hiệu quả.

Tập trung vào nội dung (Content-focused layout)
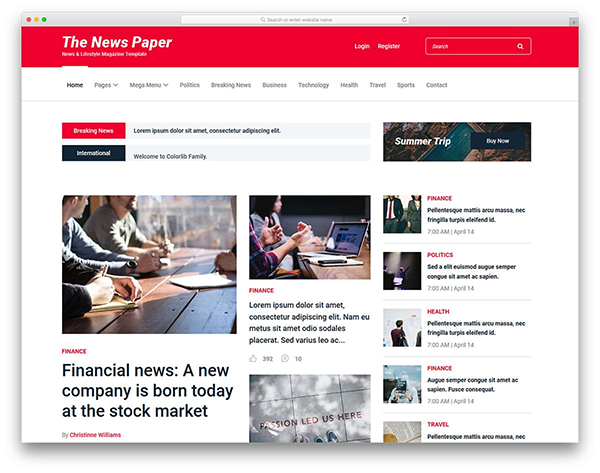
Bạn có nhận ra các trang tin tức phổ biến như Vietnam.net hay báo Dân Trí sử dụng dạng layout nào không? Chính xác, đó là content-focused layout – bố cục tập trung vào nội dung. Tên gọi của kiểu bố cục này đã thể hiện rõ mục đích của người thiết kế web: muốn người đọc tập trung vào thông tin chính trong bài viết.
Website thường có một cột chính cho văn bản và một hoặc nhiều cột phụ cho thông tin bổ sung. Việc chia nội dung thành những phần nhỏ như vậy giúp người đọc cảm thấy thoải mái và dễ “tiêu hóa” thông tin hơn.
Dạng layout trên có ưu điểm là cho phép bạn điều chỉnh độ dài của nội dung một cách dễ dàng thông qua việc thay đổi độ rộng của các cột hai bên. Điều này rất quan trọng vì văn bản quá dài hoặc quá ngắn đều có thể làm giảm khả năng hiểu và ghi nhớ thông tin. Khi cần nâng cấp website, bạn nên lưu ý điểm này để có sự điều chỉnh hợp lý.

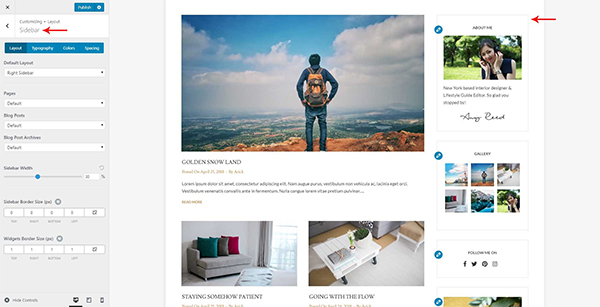
Cố định thanh bên (Fixed sidebar)
Cố định thanh bên là kiểu bố cục hiển thị các tùy chọn menu bằng cách đặt nó vào một thanh bên cố định. Thanh bên là một cột dọc ở phần bên trái hoặc bên phải của trang. Khi người dùng cuộn trang xuống, thanh bên luôn hiển thị ở một vị trí cố định.
Chính vì thế, layout này làm rất tốt nhiệm vụ điều hướng – một phần quan trọng của bất kỳ website nào. Hơn nữa, nó đặc biệt hiệu quả đối với các website có số lượng tùy chọn điều hướng tương đối hạn chế. Thanh bên cũng có thể chứa nội dung khác ngoài menu, chẳng hạn như liên kết mạng xã hội hay thông tin liên hệ.

Bố cục lưới (A grid of cards)
Khi trang web của bạn có nhiều nội dung với tâmg quan trọng như nhau thì dạng bố cục lưới có lẽ là sự lựa chọn tối ưu nhất. Layout này phù hợp với giao diện nhiều ngành nghề vì nó đáp ứng tốt nhu cầu cung cấp thông tin.
Card – thẻ là không gian chứa nội dung tuyệt vời vì khi nhấp vào chúng, một lượng lớn thông tin sẽ hiện ra theo bố cục dễ đọc nhất. Grid – lưới lại có thể dễ dàng điều chỉnh và sắp xếp để phù hợp với bất kỳ loại màn hình nào. Do vậy, đây là loại bố cục cực kỳ linh hoạt, phù hợp với mọi loại mục đích thiết kế website.

Khi thiết kế một trang web, điều quan trọng cần nhớ là phải chọn bố cục làm sao cho nội dung của bạn dễ nhìn, dễ tiếp thu và nổi bật nhất. Các layout được liệt kê trong bài viết này đều phù hợp với giao diện đa ngành nên dễ áp dụng vào quá trình thiết kế website. Có một layout “xịn sò” là cách nâng cấp website hiệu quả, vì thế hãy thử ngay các bố cục mà Chili gợi ý ở trên nhé!




